Päivitetty 11.11.2021 | Lukuaika 10 min

Saavutettavuus verkkopalveluissa
Euroopan parlamentti asetti voimaan reilu kaksi vuotta sitten direktiivin, joka velvoittaa Euroopan unionin jäsenmaiden julkisen sektorin verkkosivustojen ja mobiilisovellusten olevan saavutettavuusstandardien mukaisesti saavutettavia kaikille käyttäjille. Direktiivin pohjalta on Suomessa kehitetty laki, jonka vaatimusten soveltaminen otettiin käyttöön portaittain vuoden 2019 loppupuolella. Kyseessä oli siis suuri muutos julkisen sektorin palveluissa ja tasa-arvoon liittyvissä asenteissa. Se oli myös hyvä osoitus kaikille siitä, millaisella perustasolla modernin verkkopalvelun käytettävyyden tulisi olla. Jokaisen verkkosivustokehittäjän olisi hyvä tietää, mitä saavutettavuus tarkoittaa, ja miksi se koskee meitä kaikkia.
Mitä on saavutettavuus
Saavutettavalla palvelulla tarkoitetaan sähköistä palvelua, joka on suunniteltu kaikkia käyttäjiä varten tarjoamalla heille mahdollisuuden käyttää palvelua ja saavuttamaan haluttu tieto. Käytännössä se tarkoittaa esteellisten käyttäjien huomioimista palvelun teknisessä toteutuksessa sekä itse sisällöntuotossa. Esimerkiksi web-sivuston tai blogin tulisi palvella näkeviä ja sokeita käyttäjiä yhtäläisesti, joka vaatii erityistä huomioita teknisessä toteutuksessa.
Yleisiä saavutettavuutta haastavia tekijöitä ja sovelluskehityksessä huomioon otettavia tekijöitä ovat muun muassa:
-
näkövammat ja muut aistivammat
-
fyysiset ja motoriset rajoitteet
-
kognitiiviset rajoitteet ja sisällön ymmärryksen haastavuus
-
tottumattomuus digitaalisten palveluiden käyttöön
Saavutettavien ryhmiin lukeutuu useita ihmisryhmiä. Esimerkiksi ikääntyneet voivat kokea haasteita huonontuneen näön tai muistin takia. Maahanmuuttajien voi olla hankalampi ymmärtää monimutkaista suomen kieltä ja siten saavuttaa halutun palvelun tarjoama informaatio heikommin.
Palvelun saavutettavuutta arvioidaan WCAG (web content accessibility guidelines) -standardien mukaisesti. WCAG:n määritelmät ovat kattavin kuvaus saavutettavuudesta ja sitä käytetään pääsääntöisesti palvelun saavutettavuuden tason mittaamiseen. Vaikka saavutettavuuslaki perustuu WCAG:n määritelmiin, se ei silti takaa kokonaisvaltaista saavutettavuutta. Oikeanlainen palvelumuotoilu sekä sisällöntuotanto ovat myös kriittisiä tekijöitä palvelun saavutettavuudessa tai saavuttamattomuudessa.
Miksi saavutettavuus on tärkeää?
Perinteisten palveluiden siirtyminen sähköiseen muotoon nostaa esiin saavutettavuuden tärkeyden. Huonosti saavutettava verkkosivusto johtaa siihen, että palveluiden saaminen hankaloituu tai jopa estyy. Käyttäjät, joilla on erilaisia rajoitteita, joutuvat käyttämään verkkopalveluita, joita ei ole suunniteltu heitä varten. Tämä vastaa esimerkiksi fyysistä palvelupistettä, johon liikerajoitteisella ei ole pääsyä pyörätuolilla. Kyse on tavanomaisesta tasa-arvosta ja vähemmistöjen huomioimisesta, joka on standardi fyysisessä esteettömyydessä.
Saavutettavuus koskee myös kaupallisia verkkopalveluita. Peräti 20% väestöstä kokee haasteita verkkopalveluiden käytössä huonon saavutettavuuden takia. Se tarkoittaa, että pahimmillaan viidesosa mahdollisista asiakkaista tavoitetaan huonosti tai ei ollenkaan. Saavutettavaksi kehitetty verkkopalvelu palvelee myös muita käyttäjiä, sillä se ratkaisee käyttöliittymän käytettävyyteen liittyviä ongelmia, joita ei normaalissa kehityksessä välttämättä huomaisi. Kun sivusto kehitetään ajatellen äärikäyttäjiä, palvelee se mahdollisimman monia
Saavutettavuuden tekninen toteutus
Osa toimintarajoitteisista käyttäjistä käyttää erilaisia apuvälineitä verkon selaamiseen. Apuvälineiden oikeanlainen toiminnallisuus vaati erityisiä huomioita palvelun teknisessä toteutuksessa ja siksi nämä käyttäjät kokevat usein eniten ongelmia tavallisessa selauksessa.
Ruudunlukijat
Ruudunlukuohjelma on yleinen apuväline näkökyvyltään heikoille käyttäjille. Eri ruudunlukuohjelmat toimivat pohjimmiltaan samalla tavalla, eli tulkitsemalla verkkosivun lähdekoodia. Tämän takia kuvaavilla teksteillä ja roolitetuilla elementeillä rikastettu lähdekoodi on tärkein työkalu saavutettavan sovelluksen luomisessa.
Ruudunlukuohjelmia käytetään kuulonvaraisesti näppäimistöä käyttäen. Nuolinäppäimillä käyttäjä pystyy siirtymään elementtien välillä, jolloin ruudunlukuohjelma lukee valitun elementin sisällön ja tyypin sekä myös mahdolliset asetetut lisätiedot, kuten painikkeelle asetetun, toimintaa kuvaavan tekstin. Ruudunlukijalla on myös mahdollista selata sivua siirtymällä seuraavaan haluttuun elementtityyppiin, kuten otsikkoon tai linkkiin.
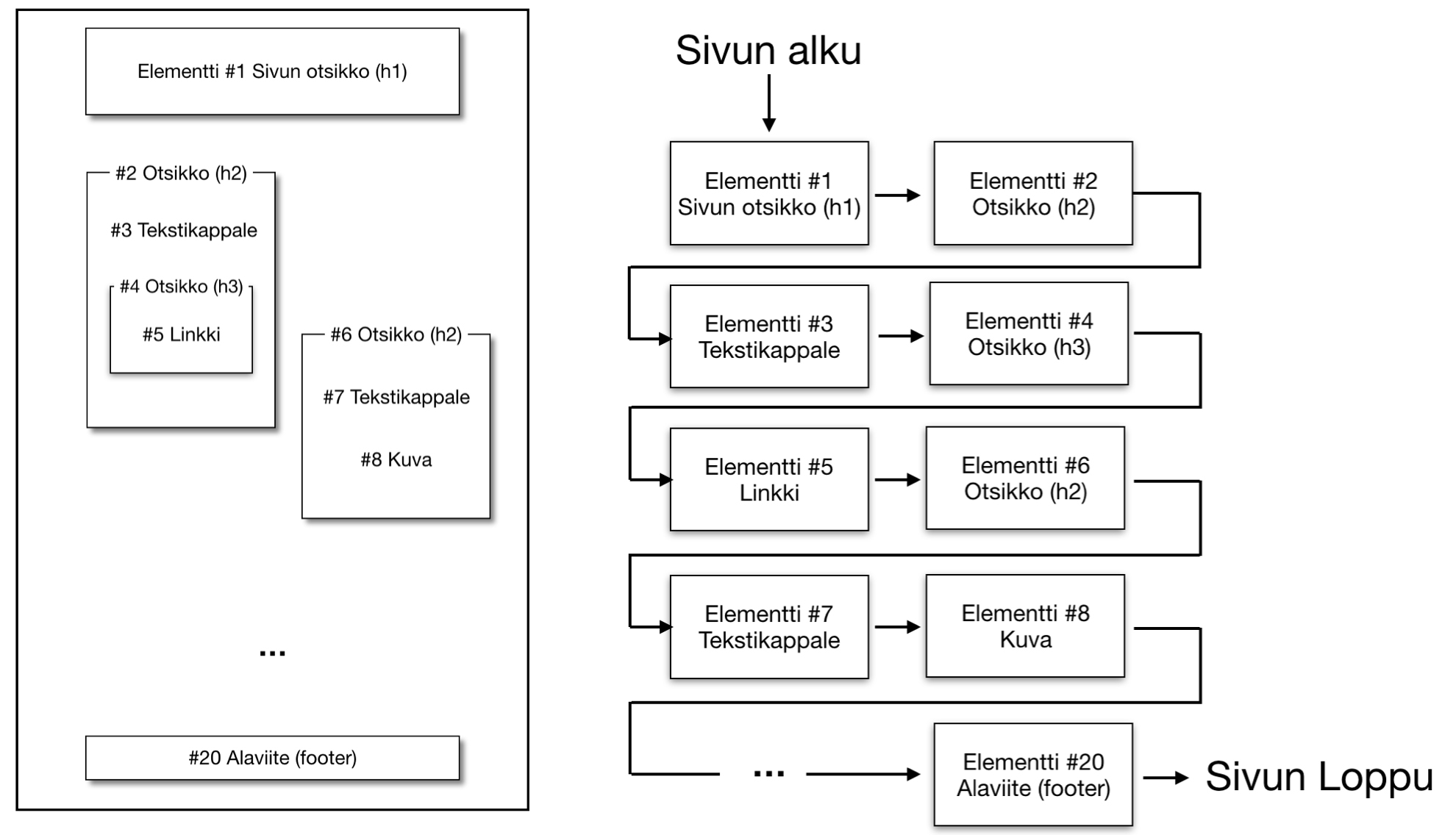
Yleensä ruudunlukijalla selataan sivua verkkopalveluiden otsikoita selaamalla, jolloin ruudunlukijalla voi ensin valita halutun otsikon ja sitten selata sen alla olevaa sisältöä normaalisti elementti kerrallaan. Tämän takia sivuston sisällön oikeanlainen otsikointi on tärkeää selkeän sisältörakenteen luomiseksi. Otsikkoelementit tulisi järjestää oikein, eli tehdään otsikkonumerot (h1, h2, h3, h4, h5 h6) merkitsemään sisällön tasoa dokumenttipuussa. Muita hyödyllisiä maamerkkejä ovat pääsisältö (main) ja alaviite (footer), jotka helpottavat sivun rakenteen hahmottamista ja mahdollistavat siirtymiseen suoraan haluttuun sisällön osaan.

Esimerkki verkkosivun ulkonäöstä visuaalisesti (vas.) ja kuinka sokea ”näkee” saman sivuston (oik.)
Ruudunlukijakäyttäjät kohtaavat haasteita sivustoissa, joissa elementtien kuvaukset ovat puutteellisia. Yleinen virhe on painikkeista puuttuva kuvaava teksti, varsinkin kun kyseessä on ikonipainike. Jos painike vie uudelle sivulle, tulisi verkkopalvelun komponentille antaa attribuutti, jolla ruudunlukija osaa lukea lukee sen linkkinä (role=”link”). Lisäksi vuorovaikutus käyttäjän kanssa tulisi ottaa huomioon käyttäjän toiminnoissa. Esimerkiksi painikkeesta avautuvan valikon pitäisi ilmoittaa avautunut tilansa, jotta käyttäjä tietää sisällön muuttumisesta.
Tarvittaessa on myös mahdollista siirtää ruudunlukijan kohdistus avautuneeseen sisältöön esimerkiksi modaalin avautuessa. Yleisesti dynaamisen sivuston kanssa on oltava varovainen, ettei sivuston rakenne muutu liikaa tai ettei ruudunlukijan kohdistusta siirretä automaattisesti turhaan. Näissä tapauksissa käyttäjän on helppo eksyä sivulla ja sivuston rakenteen visualisointi mielessä hankaloituu.
Haasteita aiheuttavat myös sivustot, jotka tarjoavat tietoa visuaalisten elementtien varassa. Jos tärkeä osa sisällöstä on kuvissa tai videoissa, on huomioitava, että tieto voidaan saavuttaa vaihtoehtoisesti ruudunlukijalla. Jos tieto esitetään kuvan avulla, on kuvaan lisättävä alt-parametrina kuvaava teksti ruudunlukijoita varten. Yleinen virhe myös on, että sivustoilla käytetään otsikkotasoja tekstin otsikoiden tyylittämiseen. Edellä mainittu aiheuttaa kuitenkin hankaluuksia ruudunlukijaa käyttäville, sillä otsikoiden tulisi kuvata sisällön tasoja ja esiintyä sivulla numerojärjestyksessä.
Näppäimistökäyttäjät
Saavutettavuudessa on huomioitava myös motorisesti rajoittuneet käyttäjät, jotka ensisijaisesti selaavat sivustoja näppäimistön avulla. Näissä tapauksissa on otettava huomioon, että kaikkiin elementteihin pääsee navigoitua sarkainnäppäimen avulla ja että selausjärjestys vastaa sivun visuaalista järjestystä. Sarkain navigoi elementtejä dokumenttipuun mukaisessa järjestyksessä kohdistaen vain aktivoitaviin elementteihin.
Näppäimistökäyttäjille onglemia aiheuttavat usein sivustot, joiden visuaalinen rakenne ei vastaa dokumenttipuun selausjärjestystä. Käyttäjän sijainti on sillon helppo hukata, jos kohdistus ei etene loogisessa järjestyksessä (ylhäältä alas, vasemmalta oikealle). Navigaatioita helpottamaan on myös hyvä asettaa hyppylinkki sivuston ensimmäiseksi elementiksi. Hyppylinkillä käyttäjä pystyy halutessaan siirtymään suoraan pääsisällön alkuun, ohittaen yläpalkissa olevat kohteet.
Erityistä huomiota on kiinnitettävä mahdollisiin näppäimistöansoihin, joita voi syntyä kun sivun sisältö muuttuu dynaamisesti ja käyttäjän nykyinen kohdistus katoaa. Elementin saavuttamattomuus näppäimistöllä tai näppäimistökohdistuksen katoaminen alkuun vaatii paljon turhia painalluksia tiedon saavuttamiseksi, josta seuraa käyttäjien turhautuminen.
Saavutettavuusperiaatteita noudattamalla kaikkia palveleva lopputulos
Edellisten esimerkkien lisäksi saavutettavuuden alle kuuluu myös suuri määrä muita käyttäjäryhmiä kuten värisokeat, heikkonäköiset ja muuten kognitiivisesti haasteelliset käyttäjät, jotka eivät välttämättä käytä apuvälineitä verkon selaamiseen. Verkkopalvelun tulisi noudattaa visuaalisen designin periaatteita, kuten värien oikeanlaisen kontrastin, fonttien koon ja ikonien toiminnallisuuden selkeyden huomioiminen. Näitä käytettävyyden perusperiaatteita seuraamalla saadaan kitkettyä jo suuri osa saavutettavuutta hankaloittavista tekijöistä, samalla peruskäyttäjiä entistä paremmin palvellen.
Saavutettavuuden noustua ajankohtaiseksi lakimuutoksen myötä, tulisi muidenkin kuin julkisen sektorin palveluiden herätä muutokseen. Toimivin lopputulos saadaan, kun palvelumuotoilu ja toteutus suunnataan apuvälineistöä käyttäville, kuten ruudunlukijan varassa sivustoa selaaville ihmisille. Saavutettavuus olisi syytä ottaa osaksi normaalia sovelluskehitysprosessia, sillä alusta asti saavutettavaksi toteutettu palvelu on vankka ja joustava jatkokehitykselle. Ohjelmistokehittäjien tulisi opiskella vähintään perusteet saavutettavuudesta, sillä yhä enemmän digitalisoituvassa maailmassa saavutettavuuden tärkeys tulee korostumaan.
Lähde kanssamme muutoksen tielle!
Tarvitseeko liiketoimintasi enemmän kuin mitä verkkopalvelusi pystyy tarjoamaan?
Tarjoamme konsultaatiota kaikissa tähän blogikirjoitukseen liittyvissä asioissa, kuten ohjelmistokehityksessä, verkkopalvelun ylläpidossa ja palvelumuotoilussa.
Ota yhteyttä ja kartoita kanssamme kaikki päivitystarpeet kerralla kuntoon.